Austin Animal Center Case Study
Overview:
Animal intake can be a very stressful task for a volunteer. It’s not only time intensive and cognitively demanding but can also include a variety of bottlenecks that may stall the progress and ruin records. My goal was to find a way to help volunteers & vets at the shelter access data in real time to predict the health needs of their animals to avoid down-time and reduce resource constraints.
Duration:
Two months from conception to production
Two months from conception to production
Outcome:
I created a new patient system for an animal shelter to assist volunteers in facilitating the intake process. The app allows volunteers to quickly add new animals to their care, review daily tasks, check existing records, monitor patient health, and streamline communication within the team.
The ultimate goal of the app is to help vets and volunteers provide the best possible care to each animal, as well as promote timely adoptions.





01 Research:
As part of my research, I interviewed members of various organizations, including the Austin Humane Society and a local veterinary clinic, to gain insight into the needs of potential users for the app. Some of the questions I asked during the interviews included the following:
As part of my research, I interviewed members of various organizations, including the Austin Humane Society and a local veterinary clinic, to gain insight into the needs of potential users for the app. Some of the questions I asked during the interviews included the following:
- Can you talk me through your approach when bringing in a new animal?
- How do you evaluate the health and disease of an animal?
- When you have little health background on an animal, how do you gain knowledge about its health?
- How does your team communicate with each other during the intake process?
- Can you explain the day-to-day tasks performed by volunteers at the animal shelter?
- How do you evaluate the health and disease of an animal?
- When you have little health background on an animal, how do you gain knowledge about its health?
- How does your team communicate with each other during the intake process?
- Can you explain the day-to-day tasks performed by volunteers at the animal shelter?
Using data from user interviews with volunteers and vets at a pound, I was able to create mini personas that highlight the habits and frustrations of onboarding new animal patients at the facility.
02 Design:
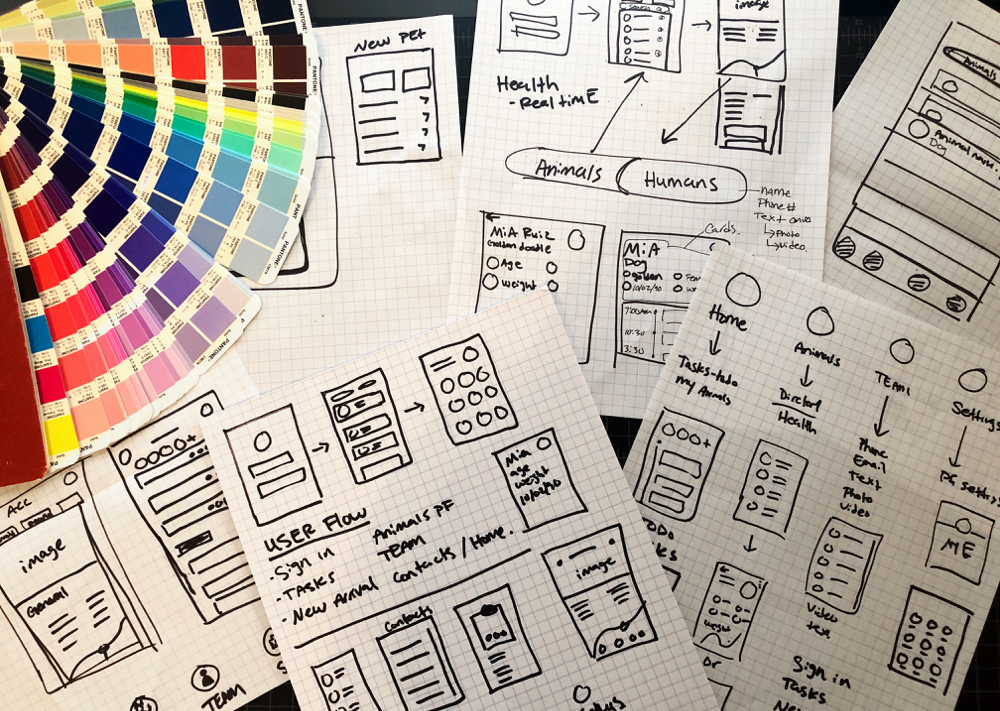
Sketching: I explored through sketching many options and layouts on how the app could work from a users point of view. Sketching allows me to come up with a vast amount of layouts and ideas in a short period of time. My flows address the needs outlined in the colored circles by incorporating features like appointment scheduling, medical record management, secure communication, and access to reliable resources and professional consultations. The app aims to improve the efficiency and effectiveness of veterinary care.
Wireframes: By using sketches I can narrow down my design and create a high level flow of low-fidelity wireframes in Figma or XD.
Sketching: I explored through sketching many options and layouts on how the app could work from a users point of view. Sketching allows me to come up with a vast amount of layouts and ideas in a short period of time. My flows address the needs outlined in the colored circles by incorporating features like appointment scheduling, medical record management, secure communication, and access to reliable resources and professional consultations. The app aims to improve the efficiency and effectiveness of veterinary care.
Wireframes: By using sketches I can narrow down my design and create a high level flow of low-fidelity wireframes in Figma or XD.


03 Testing:
Presenting flow and gathering user feedback:
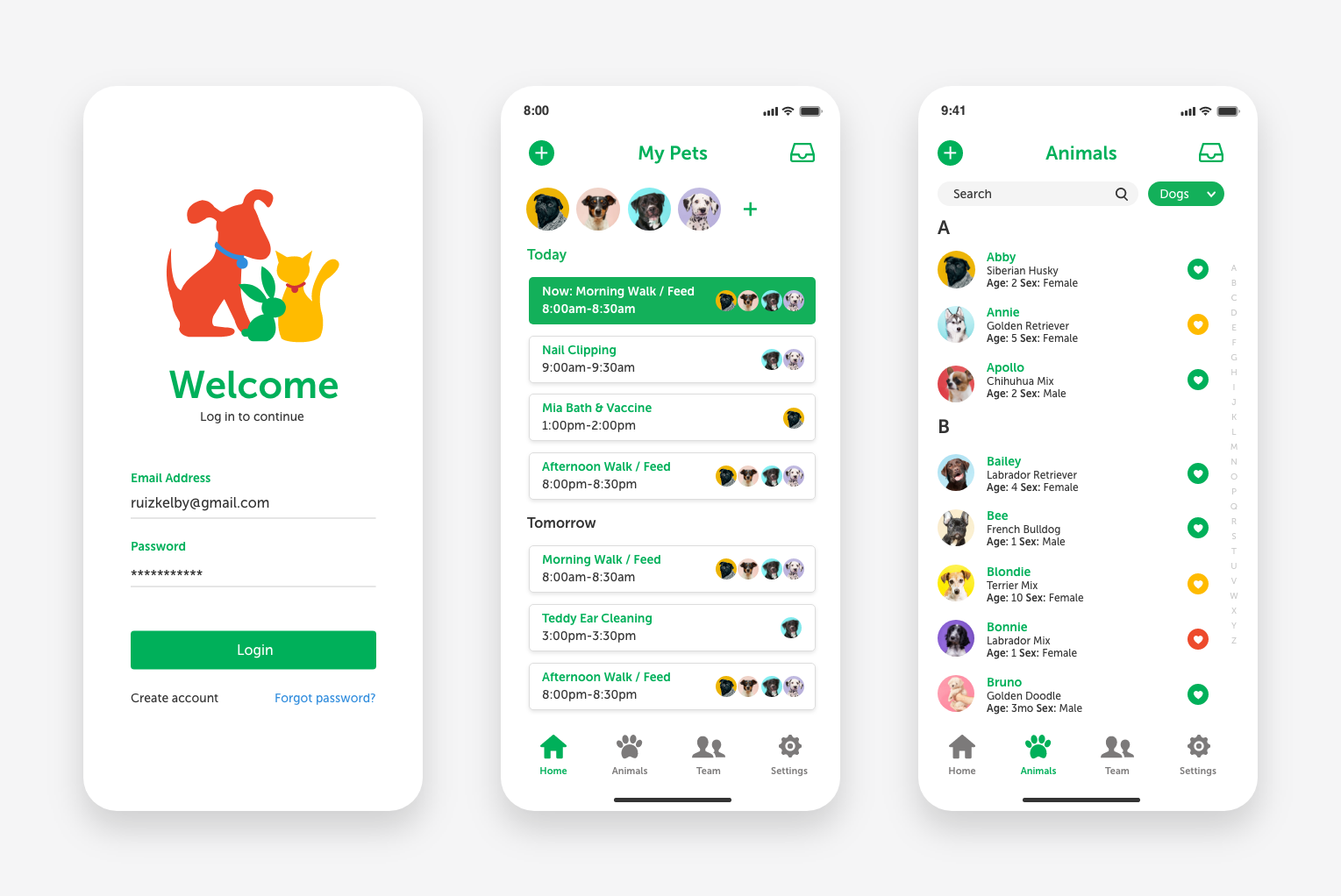
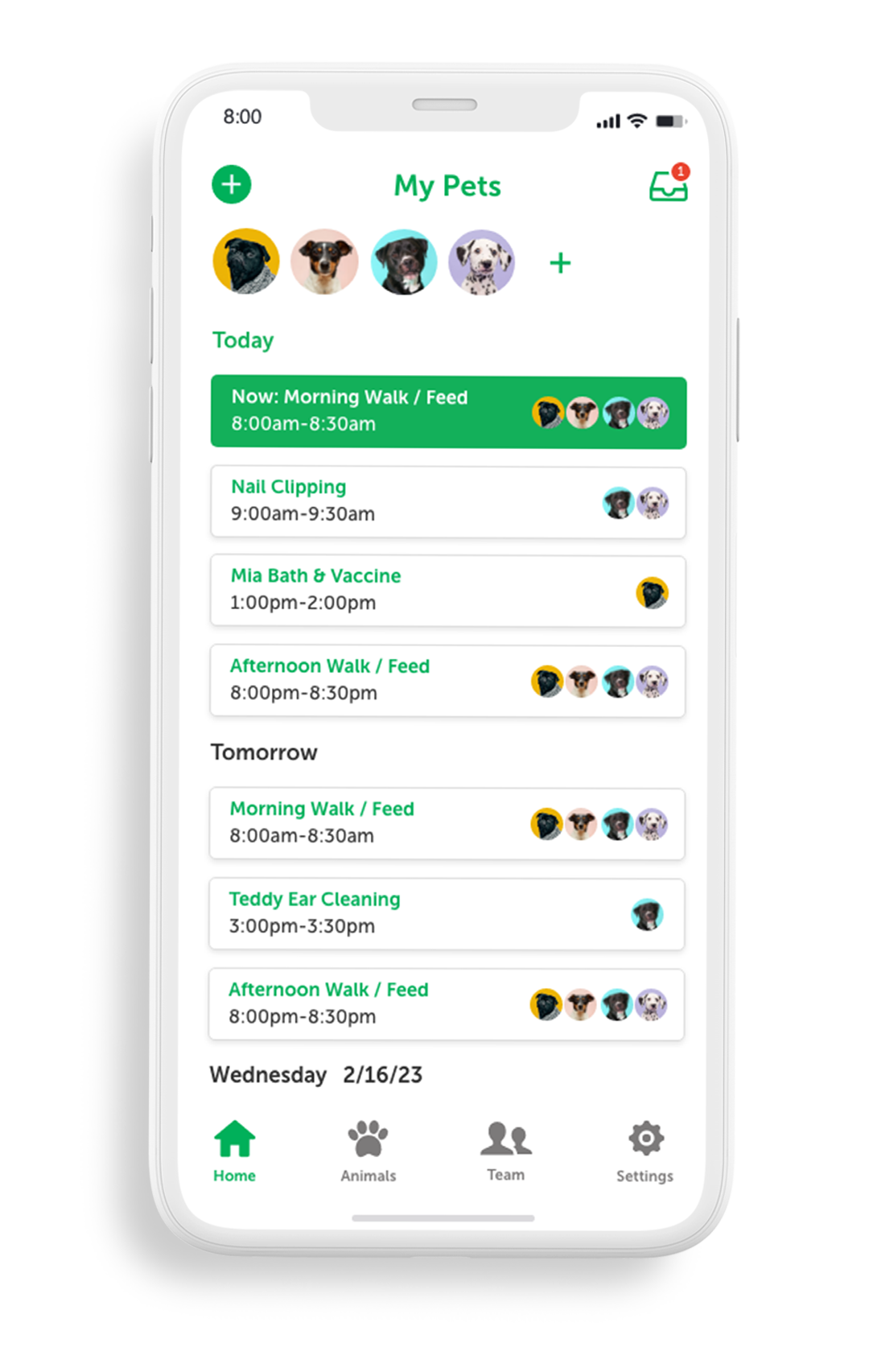
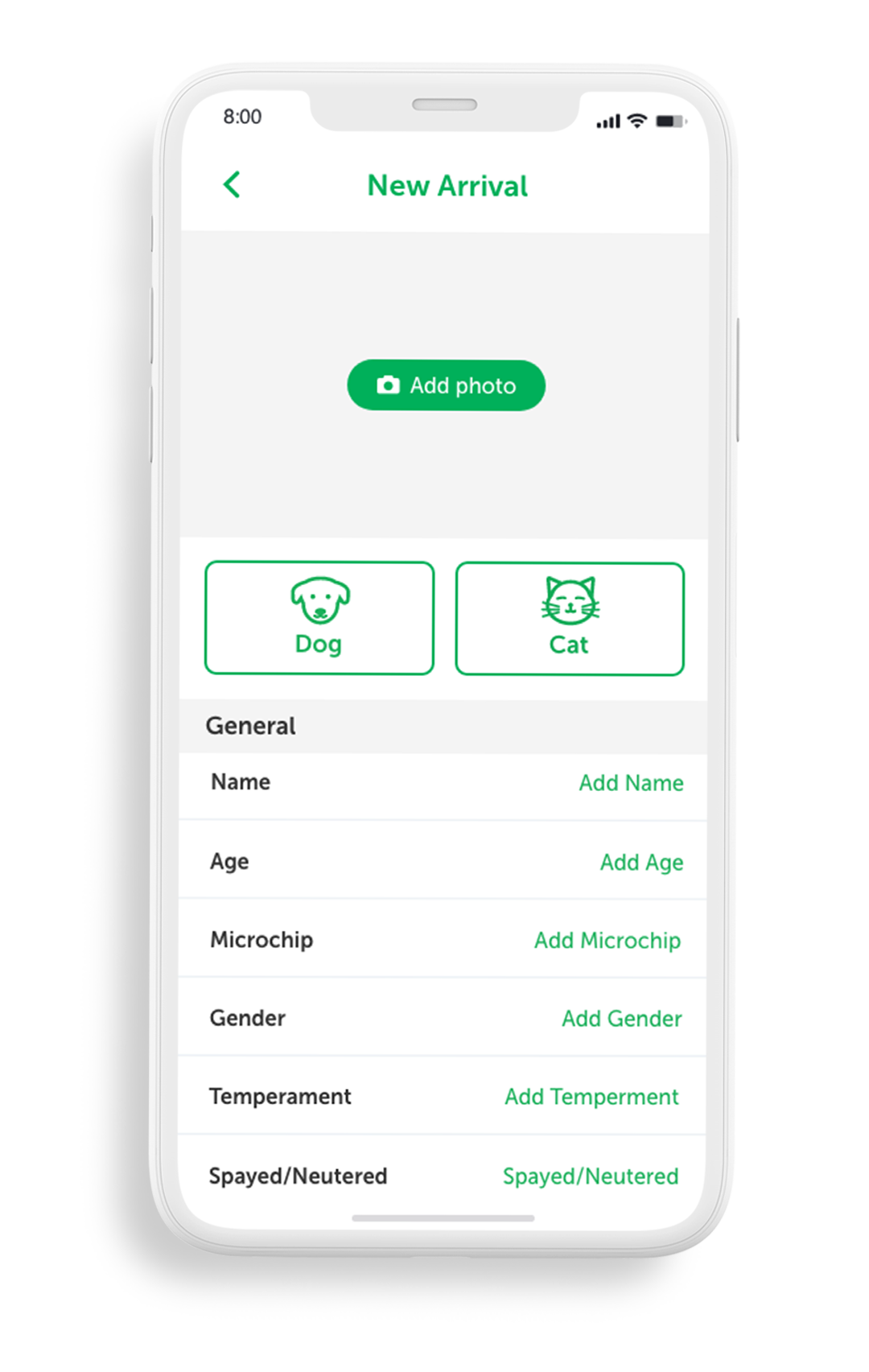
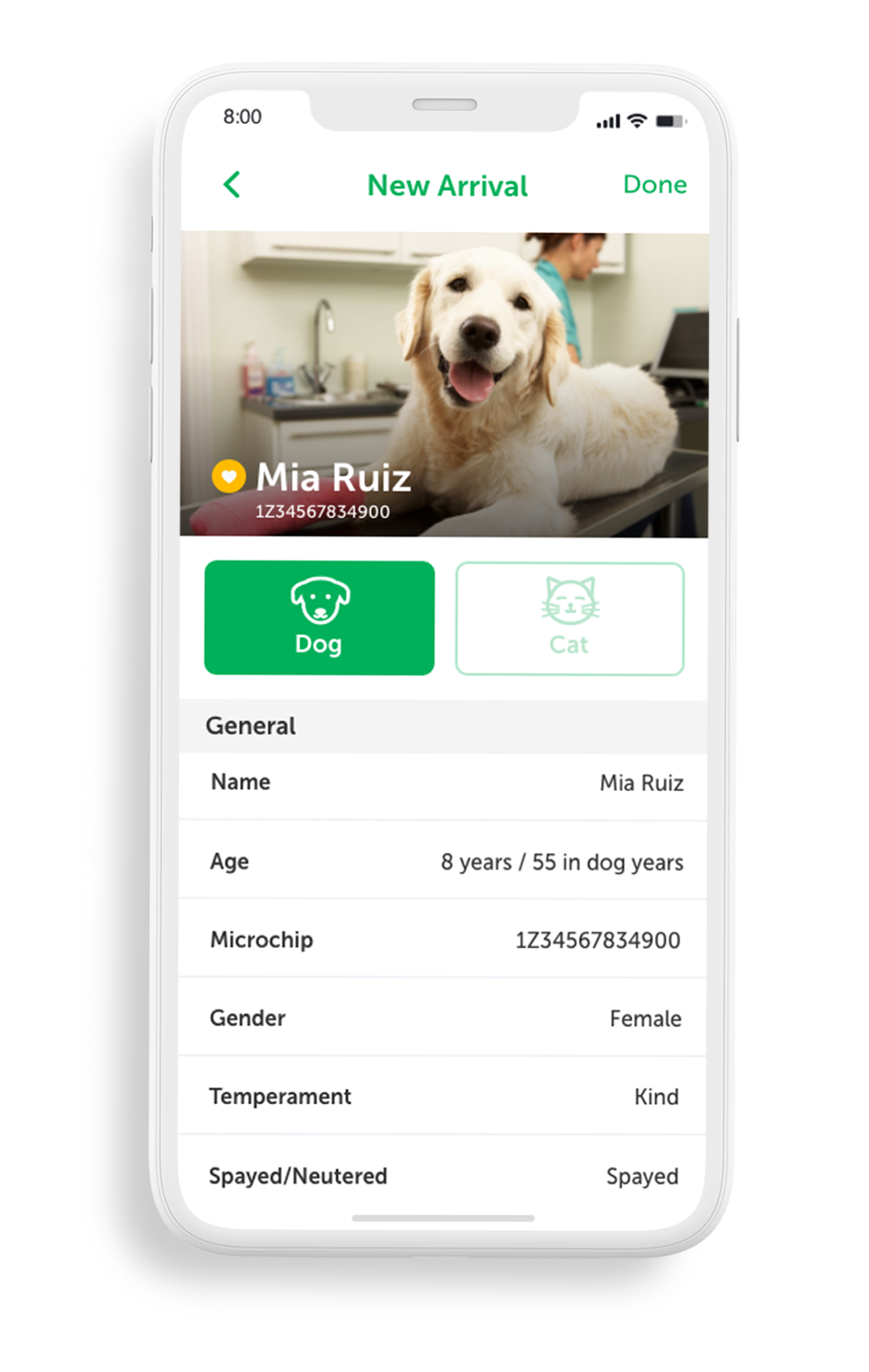
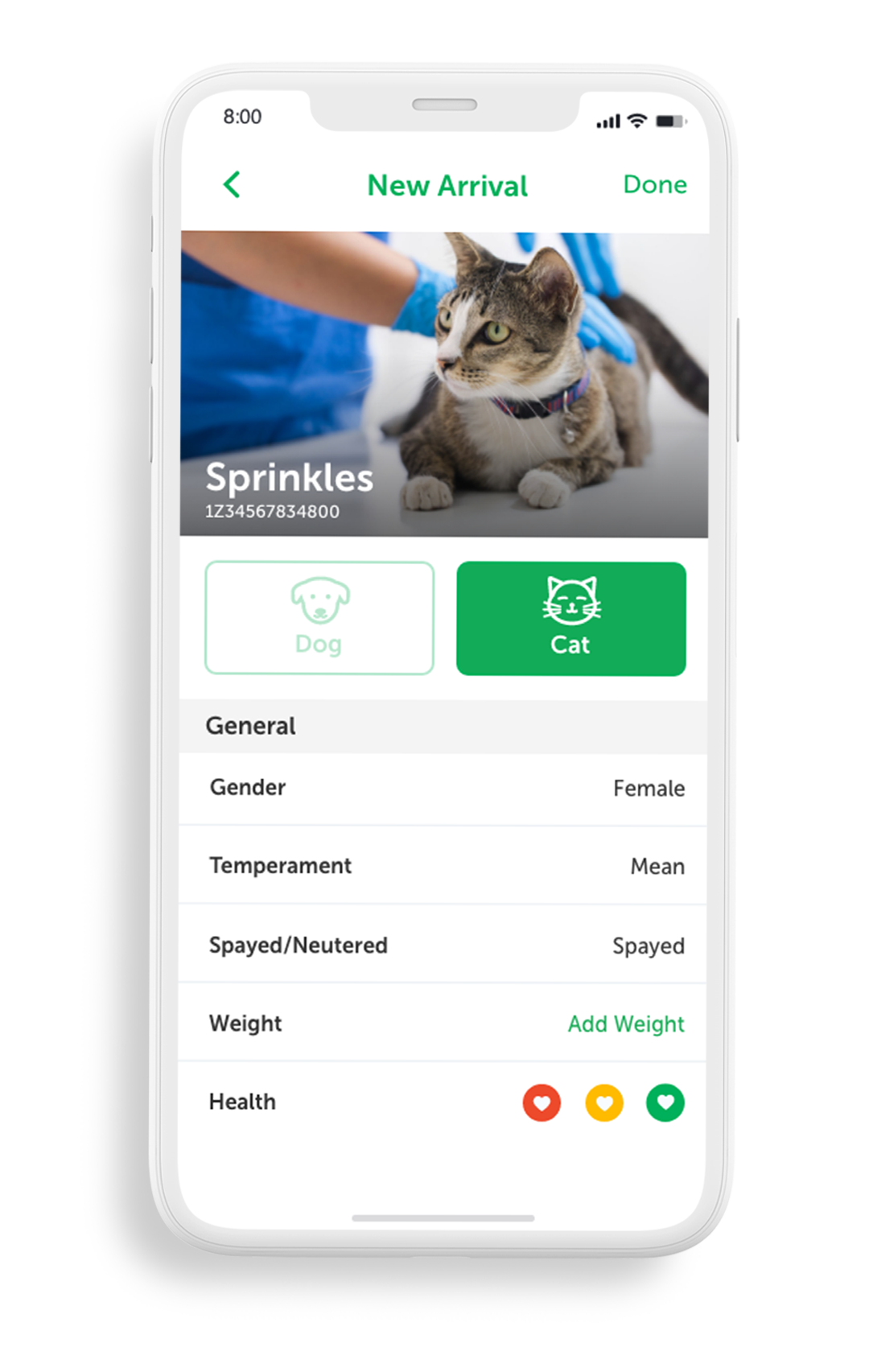
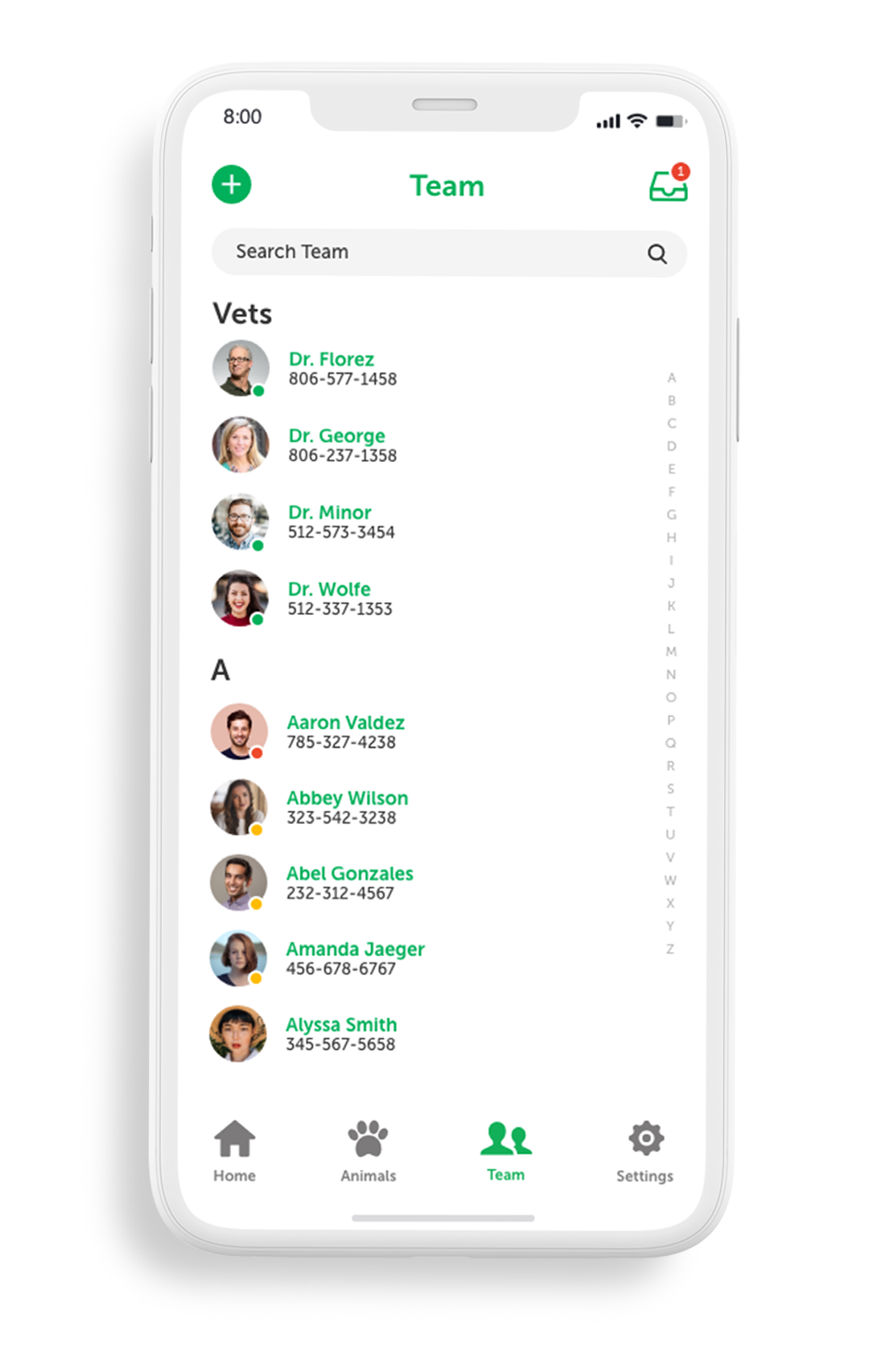
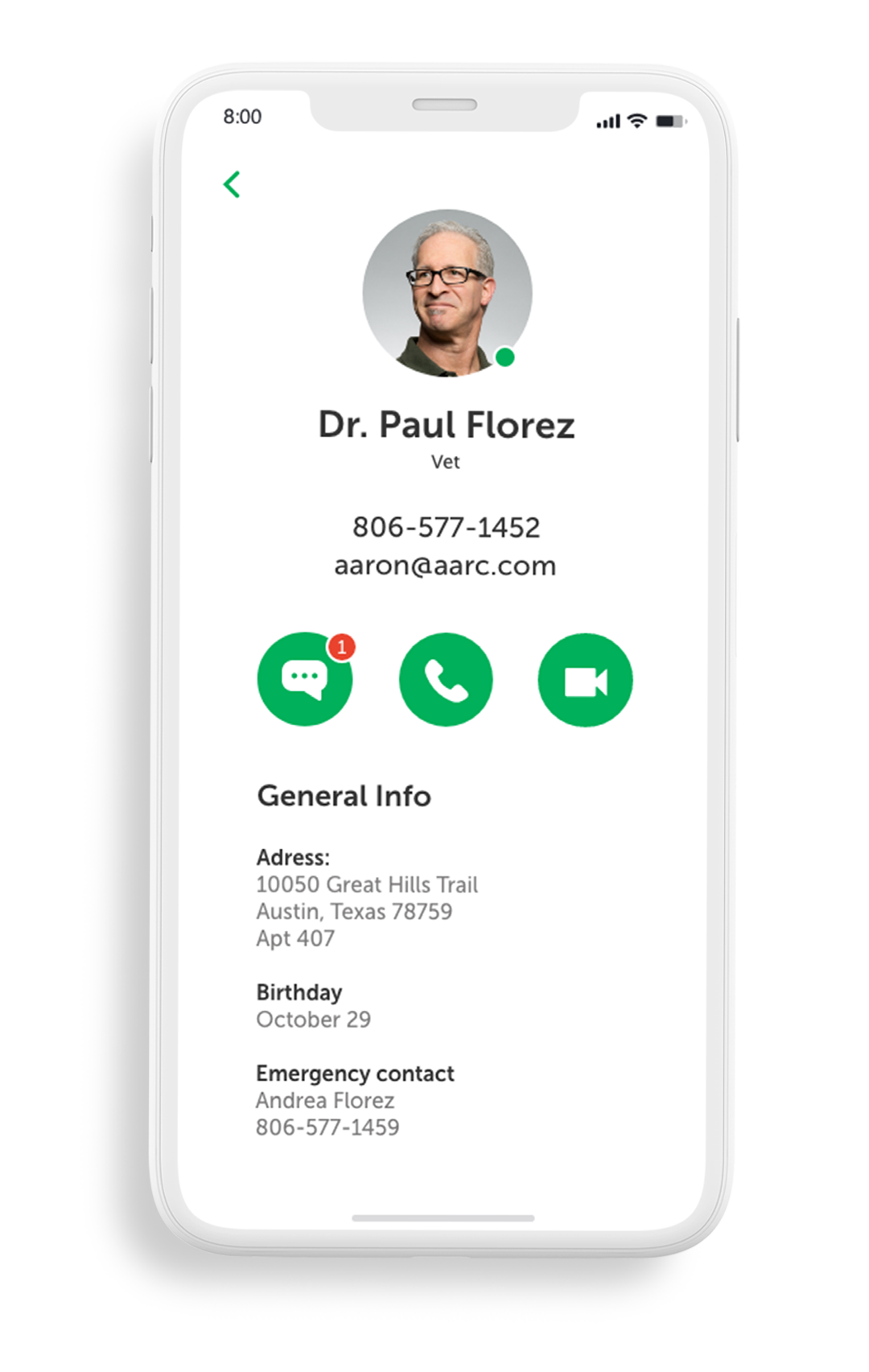
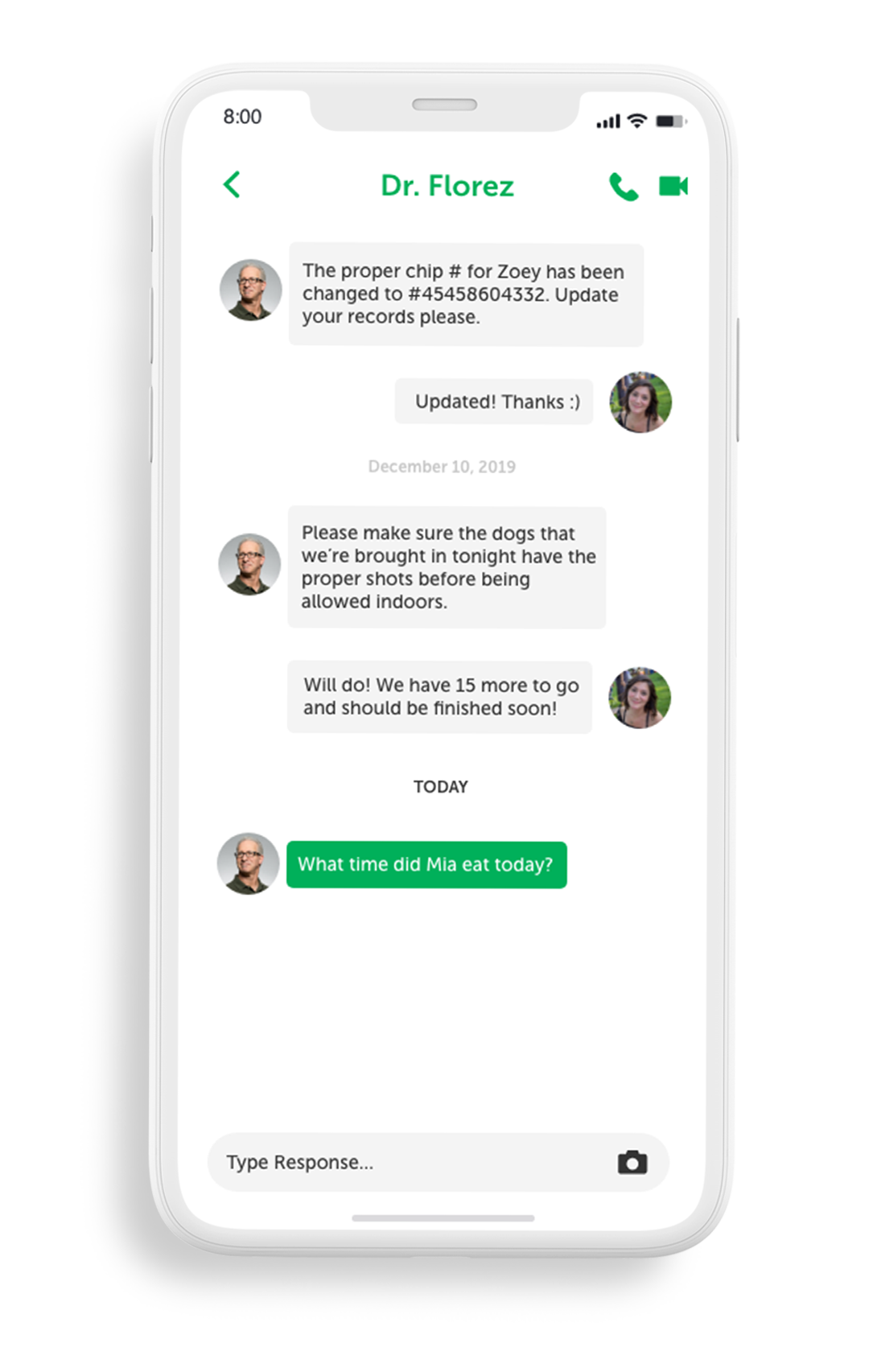
For the testing sessions, I utilized usertesting.com to create a comprehensive test plan and script, and conducted moderated sessions with 10 participants to gather feedback on app navigation. The tasks included setting up an animal patient profile, accessing medical records, and messaging colleagues, among others. The screens shown below were part of the testing sessions.
Presenting flow and gathering user feedback:
For the testing sessions, I utilized usertesting.com to create a comprehensive test plan and script, and conducted moderated sessions with 10 participants to gather feedback on app navigation. The tasks included setting up an animal patient profile, accessing medical records, and messaging colleagues, among others. The screens shown below were part of the testing sessions.








Overview:
After testing the app with volunteers and vets, we found that it helped streamline communication and health monitoring, but the scheduling feature needed revision. We tried different approaches before settling on a timeline view that showed who was available and busy during the day. These revisions resulted in a much-improved app that helped the animal shelter provide the best care.
After testing the app with volunteers and vets, we found that it helped streamline communication and health monitoring, but the scheduling feature needed revision. We tried different approaches before settling on a timeline view that showed who was available and busy during the day. These revisions resulted in a much-improved app that helped the animal shelter provide the best care.



Tools: Adobe XD, Illustrator & Photoshop / MS Teams
Skills: User Testing / Lo and Hi Fidelity Wireframes / Prototyping / Visual Design / Interaction Design